
|

Создание «хромированных» надписей

|
| Автор данного эффекта - Дик Мак-Клелланд (Deke McClelland). |

|
1. Начальное изображение - 470х150 точек.
Слово "Chrome" набрано шрифтом Ambradem высотой 132px. Здесь вы можете скачать файл в формате PSD, в котором этот текст уже отрастеризован (это на тот случай, если у Вас нет такого шрифта, но Вы хотите в точности повторить все пункты этой статьи). Вы, естественно, можете использовать любой другой шрифт, однако, Вам понадобится корректировать переменные значения некоторых стилей слоя.
Цвет текста R-130/G-0/B-130. Для самого эффекта цвет текста абсолютно не важен, я задал его лишь для того, чтобы более наглядно продемонстрировать промежуточные шаги, необходимые для достижения качественного результата.
|

|

|
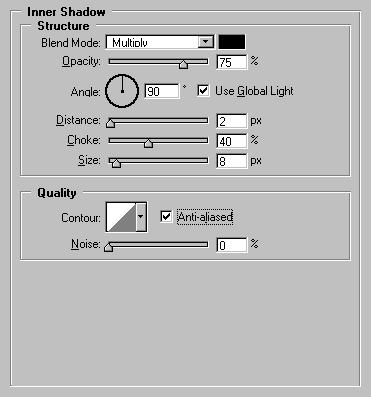
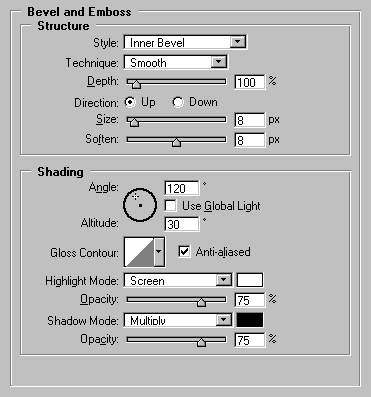
2. Далее необходимо применить к этому слою три стиля: Inner Shadow, Inner Glow, Bevel and Emboss.
|



|
После применения всех трех стилей надпись будет выглядеть вот так:
|

|

|
 3. Создайте новый слой (он должен находиться над слоем с текстом), залейте его градиентом из черного в белый, например по вертикали, и сгруппируйте этот слой с низлежащим (Ctrl+G). 3. Создайте новый слой (он должен находиться над слоем с текстом), залейте его градиентом из черного в белый, например по вертикали, и сгруппируйте этот слой с низлежащим (Ctrl+G).
Результат Вы видите на нижней картинке. Уже не плохо выглядит! Осталось только добавить цвет.
|

|

|
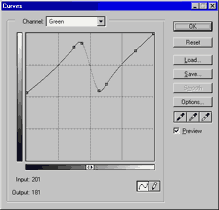
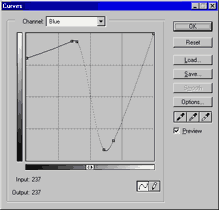
4. Создайте новый Layer > New Adjustment Layer > Curves, нажмите "Ok", после чего, в появившемся окне регулировки кривых, добейтесь максимального сходства кривых с теми, что видите на картинках снизу. Либо просто загрузите готовый профиль из файла, который можно скачать здесь. Цвет задается регулировкой кривых в отдельных каналах, кривую Master (RGB) трогать не обязательно.
|



|
Результат Вы видите ниже. Великолепно, не правда ли? Но это еще не все! Читайте дальше!
|

|

|
5. Вернитесь на слой с градиентом. Перерисуйте градиент в другом направлении, например, сверху вниз, а потом справа на лево, а затем наоборот. Смотрите как меняется окрас нашей надписи! Просто фантастика, простым градиентом можно добиться такого множества эффектов! Обратите внимание на то, что градиент обязательно должен быть из черного в белый цвет. Никаких других цветов! Никакой прозрачности!
|



|

|
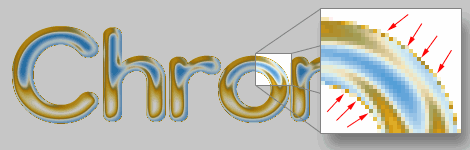
6. И в завершении я расскажу о том, как избежать появления шума по краям букв. Во всем виноват anti-aliasing. Шум появляется в результате воздействия слоя, корректирующего кривые, на точки по краям букв, смешанные с фоном. Достаточно отключить отображение фона - и этот неприятный эффект пропадает. После отключения фона произведите слияние видимых слоев (Layer > Merge Visible (Ctrl+Shift+E)). Теперь можно включать отображение фона.
|

|
Михаил Сергеенко (http://www.sergeenko.ru) |

вернуться к списку статей |
|



